こちらの記事は以下の記事続きとして、商用&SEO対策最強の
WordPressテーマ「el plano」の機能詳細(具体的な特徴)を解説したものとなります。
商用SEO対策WordPressテーマ「el plano」の詳細と評価(1)~概要編
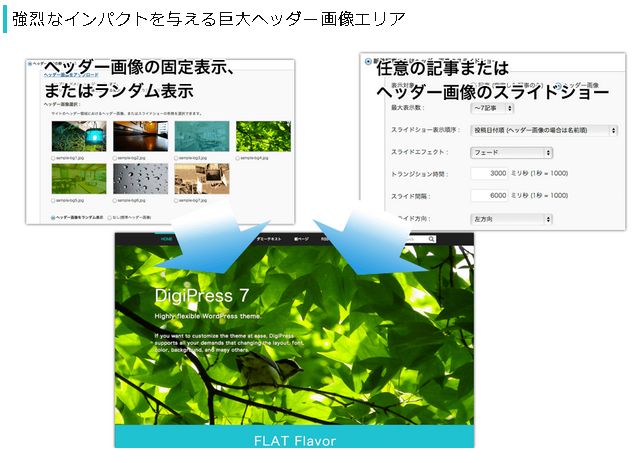
特徴1巨大ヘッダーによる超インパクト
el planoの推奨ヘッダー画像サイズは、スクリーンの横端から横端まで使った
1600 x 960 px (5:3の比率)という大きさです。
ここにスライドショーもできるわ、大小のウイジェットも設置できるわで、訪問者に
ドカン!と画像でインパクトを与えられます。

もともと、これだけの衝撃的巨大ヘッダーがありながら、当ブログでは
ここは極めておとなしめに使っています。
ヘッダー画像の縦方向のサイズも以下の機能を使っています。

これは完全に管理人KENBOの好みでもあるわけですが、それ以前に
当ブログは情報教材をまじめにレビューしているのだ、ということを
アピールしたいがために、あえて凝った表示にしておりません。
物販とか、写真集的なブログなんかではフルサイズでの利用をされたほうが
効果的かもしれません。
なんにせよ、でかいヘッダー部分に目を惹きつける工夫がいくらでもできそうです。
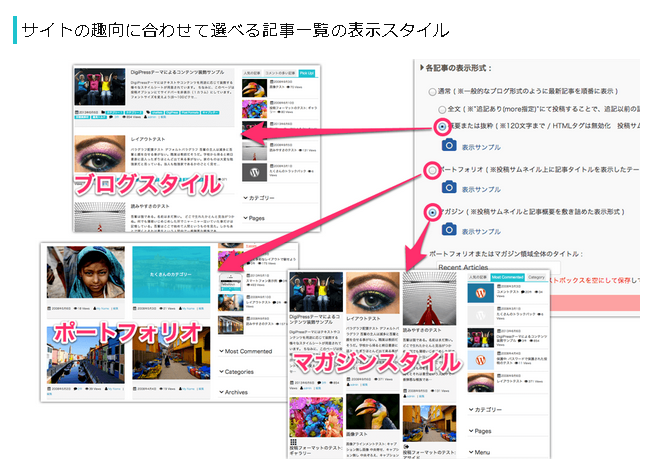
特徴2用途に合わせ3種類の記事表示スタイル
当ブログでは、トップページはどこでも見かけるように記事を上から順番に並べています。
記事コンテンツを重視しているので、読みやすさを意識してそうしております。
ただ、el planoではもともと次のように記事の表示形式を選択できるようになっています。

当ブログは、「ブログスタイル」を選択。といってもいつでも変更可能ですけど(笑)
他に「ポートフォリオ」・・・これは、ニュース系のブログにあっています。
もう一丁、「マガジンスタイル」・・・これは雑誌風で、写真集とかデザインをアピールするブログ
なんかではとてもおしゃれな雰囲気になると思います。
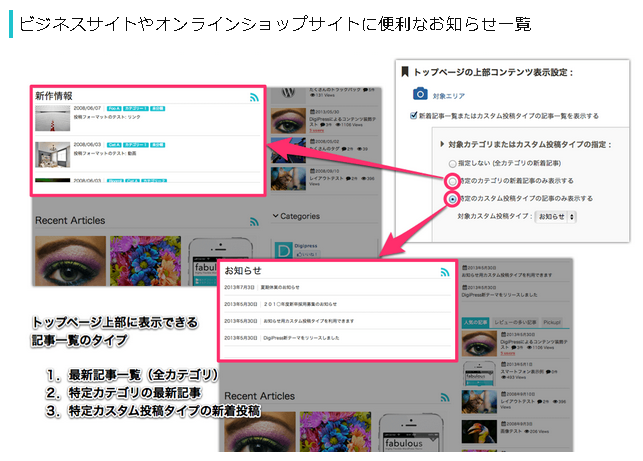
特徴3ちょっと目を惹く「お知らせ」
この機能は、記事と別にお知らせを流したいとき、ブログ上のいろいろな領域でウイジェットとして利用できます。

因みに当ブログでは、ヘッダー画像の右のほうに配置しています。
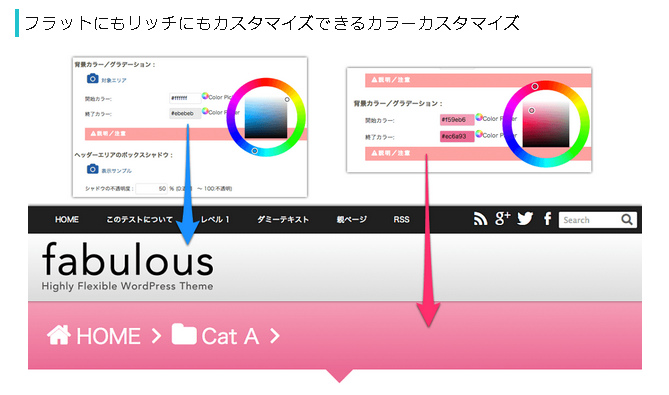
特徴4フラットデザインとリッチデザイン
フラットデザインはシンプルな単色の組み合わせで構成され、これがel planoの基本コンセプト
でもあるわけですが、そうはいってもグラディエーションをつけたリッチデザインも使いたいという
方にはちゃんとその手段も残されていますよ~という機能です。

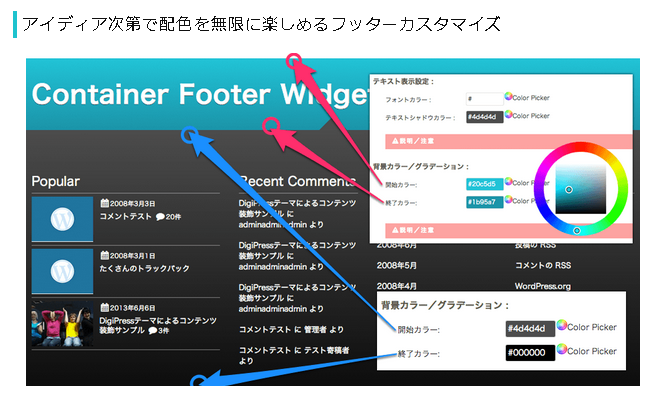
特徴5フッターも自由にアレンジ
ここもリッチデザイン含め、好き放題にカスタマイズできる領域です。

<
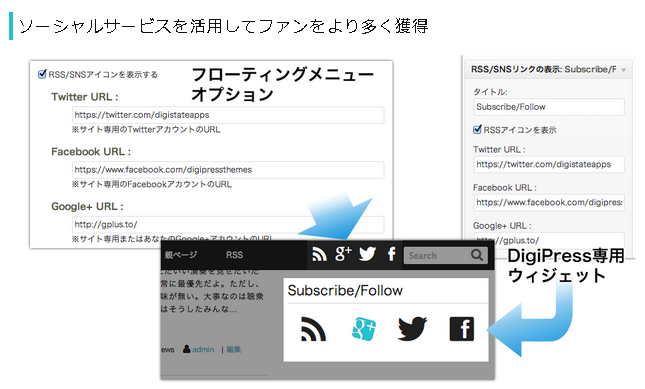
特徴6SNSボタンも遊び心いっぱい

ソーシャル系のボタンをつけるのもワンタッチです。
使わないSNSは外しておけばよしで、それよりも当ブログの
最上部のグローバルメニューにRSS、Google+、twitter、facebookと並べていますが
そこにマウスをあてるとクルッと動いたでしょ?
さらにその右には、「Googleカスタム検索」を追加しています。
念のために補足しますと、ここに適当なキーワードを入れて検索ボタンをクリックすると
当ブログ内でそのキーワードに関連した記事が表示できます。
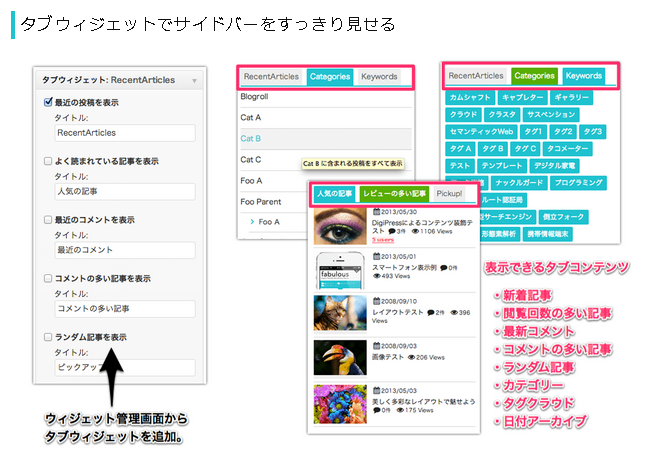
特徴7サイドバースッキリのタブウイジェット
当ブログのサイドバーには、「最近の投稿」・「人気記事」・「コメントの多い順」というタブがついた
欄を設けています。(なおタブ名称や表示項目は今後変更することもあります)

この図(↑)のように、いろいろと選ぶことができます。
これ、何が便利かおわかりでしょうか?
通常、この手の項目はサイドバーに縦にズラズラと長細く表示されていますね。
ずーっとスクロールしないと全部が見れないわけですが、このタブウイジェットを
使えばタブをクリックしてその場で一発切替表示できます。重宝しますねこれ。
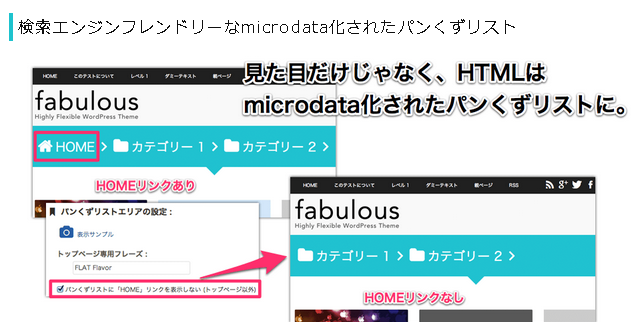
特徴8SEOに強いパンくずリストのmicrodata化

パンくずリストなんて普通じゃん、と・・・普通ですけど、検索エンジンにとって
相性のよいmicrodata化されています。
技術的に細かい理屈は別にして、ここで重要なことはこういった細かいところまで
徹底してSEOを意識しているということです。
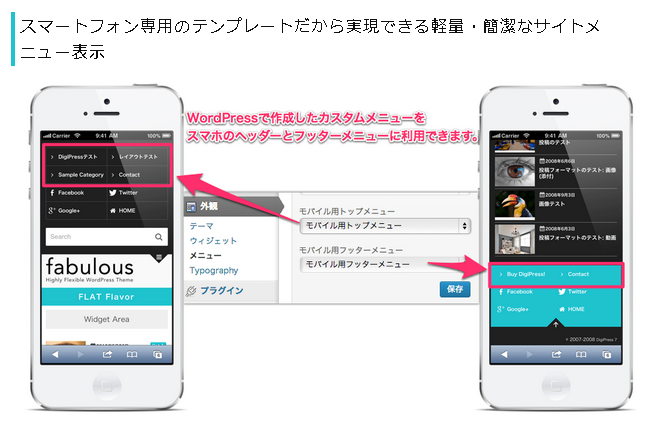
特徴9レスポンシブWebデザインを超越したスマホ専用デザイン
まぁ、これですけどel planoの野心的な挑戦といいますか、先を読む未来志向といいますか、
一大特徴のひとつです。

レスポンシブWebデザインを採用しているテンプレートは、これからも増えてくると思います。
el planoではあえて設計した後、捨てました。
これからモバイルの重要性を考えたとき、PCよりも重要な位置付けになると
手を抜くことをやめて、妥協しないでスマホでの最適化に挑んだわけです。
当ブログをスマホでご覧になるほうが早いと思います。
普通にスマホで表示できます、レスポンシブWebデザインです、というブログとは
一線を画している利便性です。私もこの機能は大のお気に入りです。
自分で眺めてもむちゃくちゃカッコイイと思うくらいです。
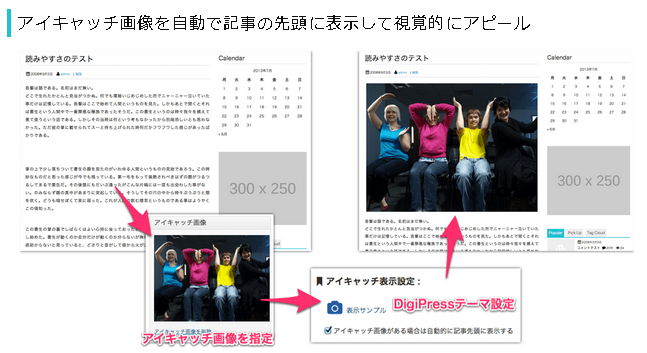
特徴10アイキャッチ画像もガンガン使おう

アイキャッチ画像を記事毎に設定できます。
アイキャッチ画像を使うと、記事の最初に自動で貼りつけられるわけですが、
使わない用途もあります。
記事のなかで最初に載せた画像が、アイキャッチ画像となる使い方です。
事実、当ブログではほとんどの記事をこうしていまして、たまに記事コンテンツと
記事の最初に載せた画像のイメージが合わない場合にはアイキャッチ画像を
使うようにしています。
・・・ということで、el planoの特徴をずらずら述べました。
詳細は以下の記事に紹介しておりますが、Digipressはライセンス形態の移行に伴い紹介自体ができなくなりました。
ただし私は独自に、Digipressシリーズに共通して使えるカスタマイズスターターキットを超格安でご提供する予定です。
WordPressテンプレート:Digipressテーマはボリュームライセンスへ移行し、アフィリエイトも終了・・・モニター向けカスタマイズスターターキットを計画中
それでは、el planoを使い倒しているKENBOだけの
el planoを最大限に活かせるオリジナル特典を
ご紹介します。
また以下の特典は、過去にKENBOからMatureまたはAttractiveテンプレートを
ご購入された方へもプレゼントします。
el planoだけでなく、共通で使える内容も含まれていますし、
また将来el planoに切り替えられた場合にも活用できます。
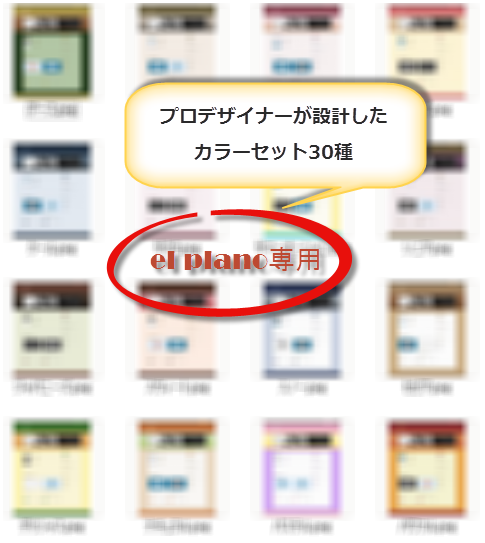
プロデザイナーが選んだel planoフラットデザイン専用カラーコードセット。
カラーはel planoも無限のなかから選択できるわけですが、
ヘッダー部、背景、フッター部、コンテナ部・・・等の最適な
コンビネーションを選ぶというのは意外と難しいものです。
いわゆるWEBセーフカラーも意識し、配色センスに優れたデザイナーによる
(min)30パターンのカラーコードセットをご提供します。

このカラーコードの組み合わせを、Digipressビジュアル設定・詳細設定の所定の場所に
コピペするだけで、一瞬にしてプロレベルの洗練されたデザインが出来上がります。
※特典1は、9月以降に提供予定です。提供開始しております。
プラグインは多ければよいというものではなく、必須のもの、あったほうが便利なもの・・と
色分けされ、また多すぎると重くなります。
必要にして最小限のel plano用のプラグインとはなにかをまとめてお伝えします。
※特典2は8月後半にご提供予定です。提供開始しております。
これ、詰まるところ試行錯誤の末、KENBOが実際に利用しているプラグイン集となります。
AddQuicktagというプラグインを使って、HTMLエディターやビジュアルリッチエディターで定型入力を
できるだけ早く、簡単に操作できるようにしたものです。

人によって使うタグは異なりますが、KENBOが実際に使っている設定値と設定方法を
お伝えします。
使い方さえわかれば、あとはご自身でカスタマイズは簡単です。
WordPressに慣れていないうちは、意外とこういった準備のことも思いつかないものです。
AddQuicktagが無いと有るとでは、作業効率が10倍くらいは差が出ます。
※特典3は8月後半にご提供予定です。提供開始しております。
el planoにはWordPress設置マニュアルを含めたビギナーズパッケージと、
WordPress設置は全然大丈夫だよ~という方向けのノーマルパッケージ
の2種類がありますのでご注意ください。
・WordPressインストール&基本セットアップ図解マニュアル
・WordPress基本操作図解マニュアル
KENBO特典はいずれのパッケージでも共通です。
なおDLmarketのご購入後に以下のフォームへ『ご注文番号』をご記入のうえ
特典をご請求ください。
KENBO特典請求│Digipress el plano

